Imagine traveling from San Francisco to San Jose in
only 15 minutes with Uber Elevate
Team: 1 UI UX Designer and 4 Product Designers
My Responsibilities: UI UX Design Lead, Commuting Experience, eVTOL + Skyport Experience, and Uber Elevate Mobile Application
Timeline: 14 Weeks
Software: Sketch, Photoshop, Illustrator, After Effects, Invision, and Keynote
Uber Elevate
Tap a button to get a flight. Uber is innovating the way we travel through shared air transportation using the eVTOL aircraft (electric vertical take-off and landing vehicles). Uber is planning to offer this flying experience to Dallas and Los Angeles by 2023.
The Challenge
Traffic congestion brings slower speeds, longer trip times, and more pollution to the world we live in. Globally, cars sit idle 95% of the time. We spend most of our time stuck in the traffic, where we can use the time to do something we love or be with our loved ones.
Our Mission
To envision the future of urban air transportation from the passenger’s perspective.
The ultimate goal is to establish a safe and enjoyable end to end experience for passengers on an eVTOL aircraft and in the Skyport.
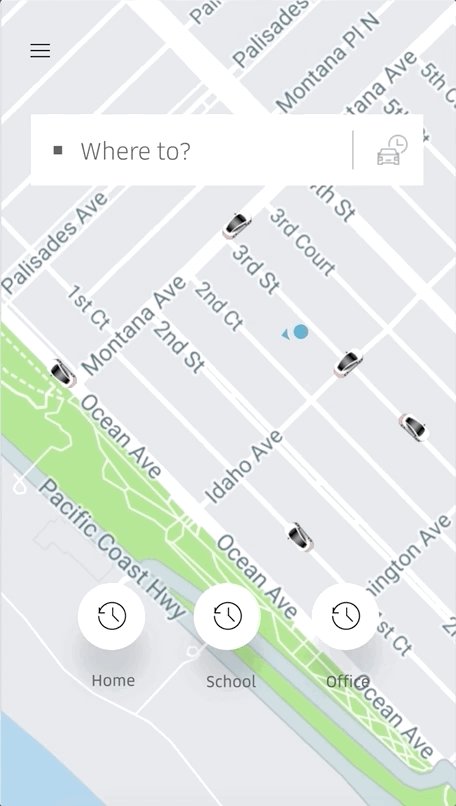
How Uber Elevate Works?
Key Screens
Early Adopters
Both business and tourist commuters travel frequently and are less price sensitive when it comes to commuting.
Business Commuters
Tourist Commuters
Both commuters share common goals and pain points.
Pain Points:
Delay in schedule
Goals:
Be on time
Commute with pleasure
Explore the surrounding
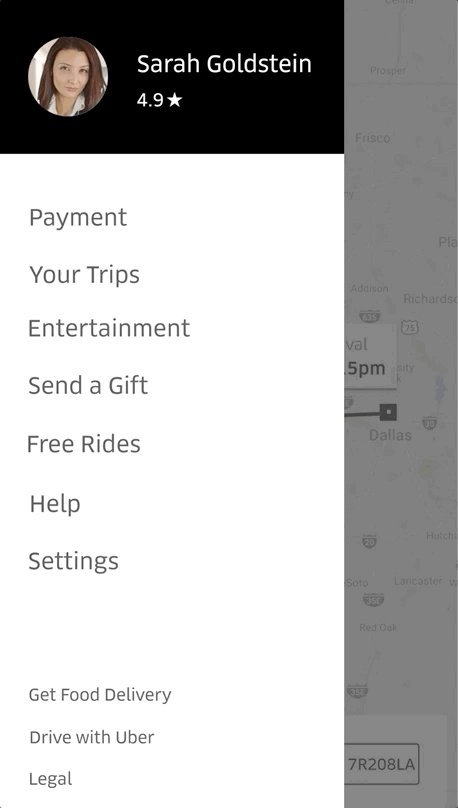
Meet Sarah
Sarah’s Uber Elevate Journey
We collaborated with a film crew and an actress for the video shooting
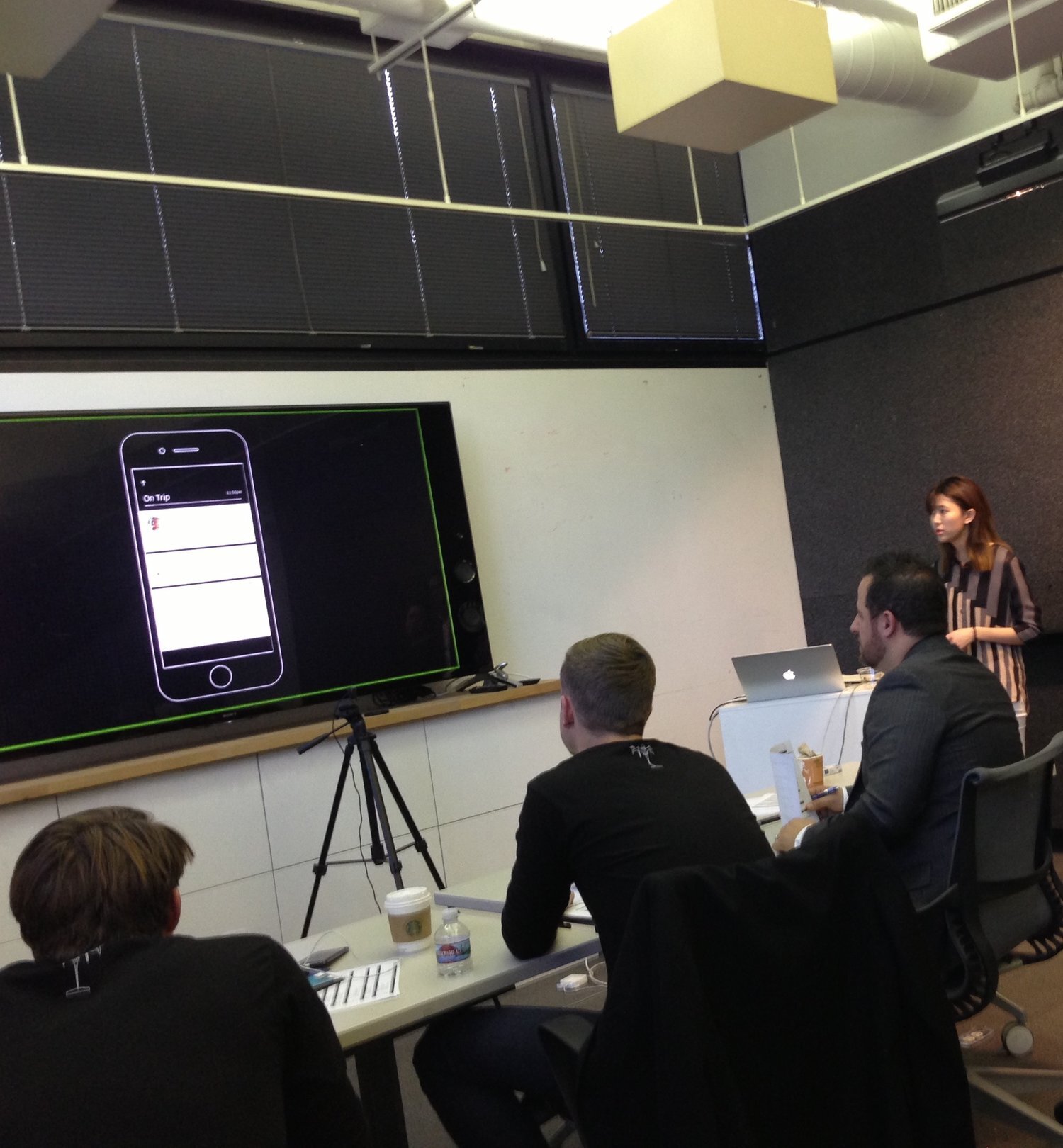
Invited to Uber Summit 2018
Our team was invited to the Uber Summit 2018 to present our Uber Elevate project to 750+ leaders from across the industry, government, and academic.
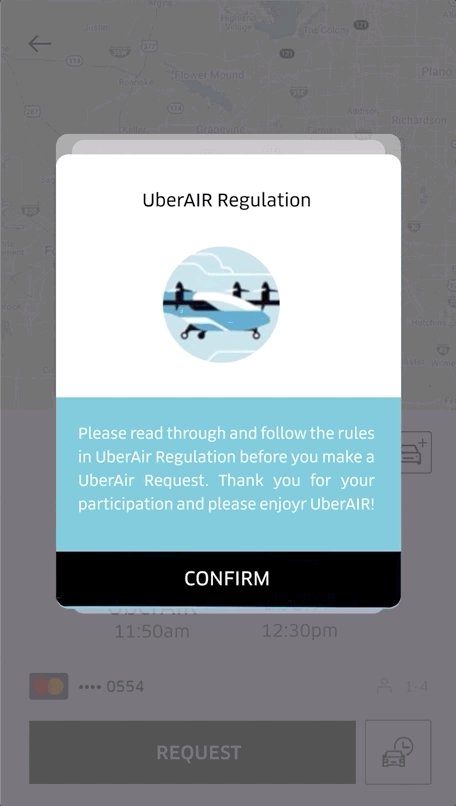
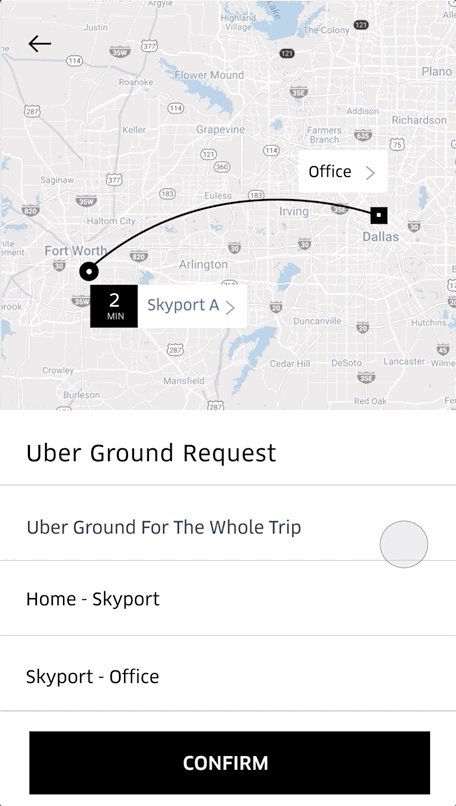
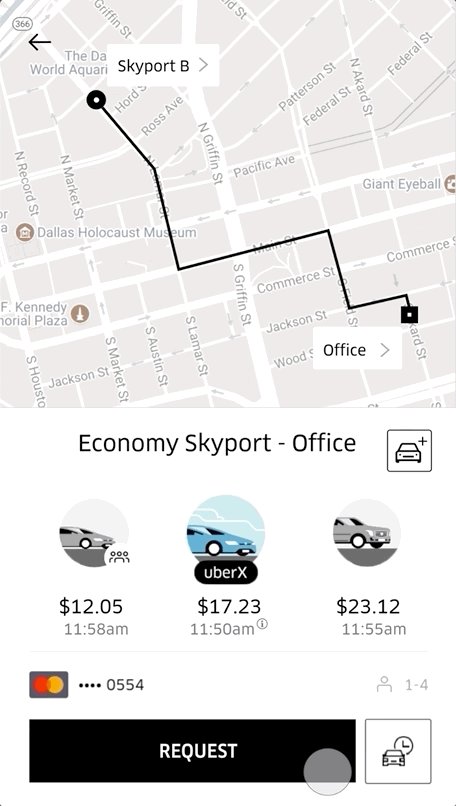
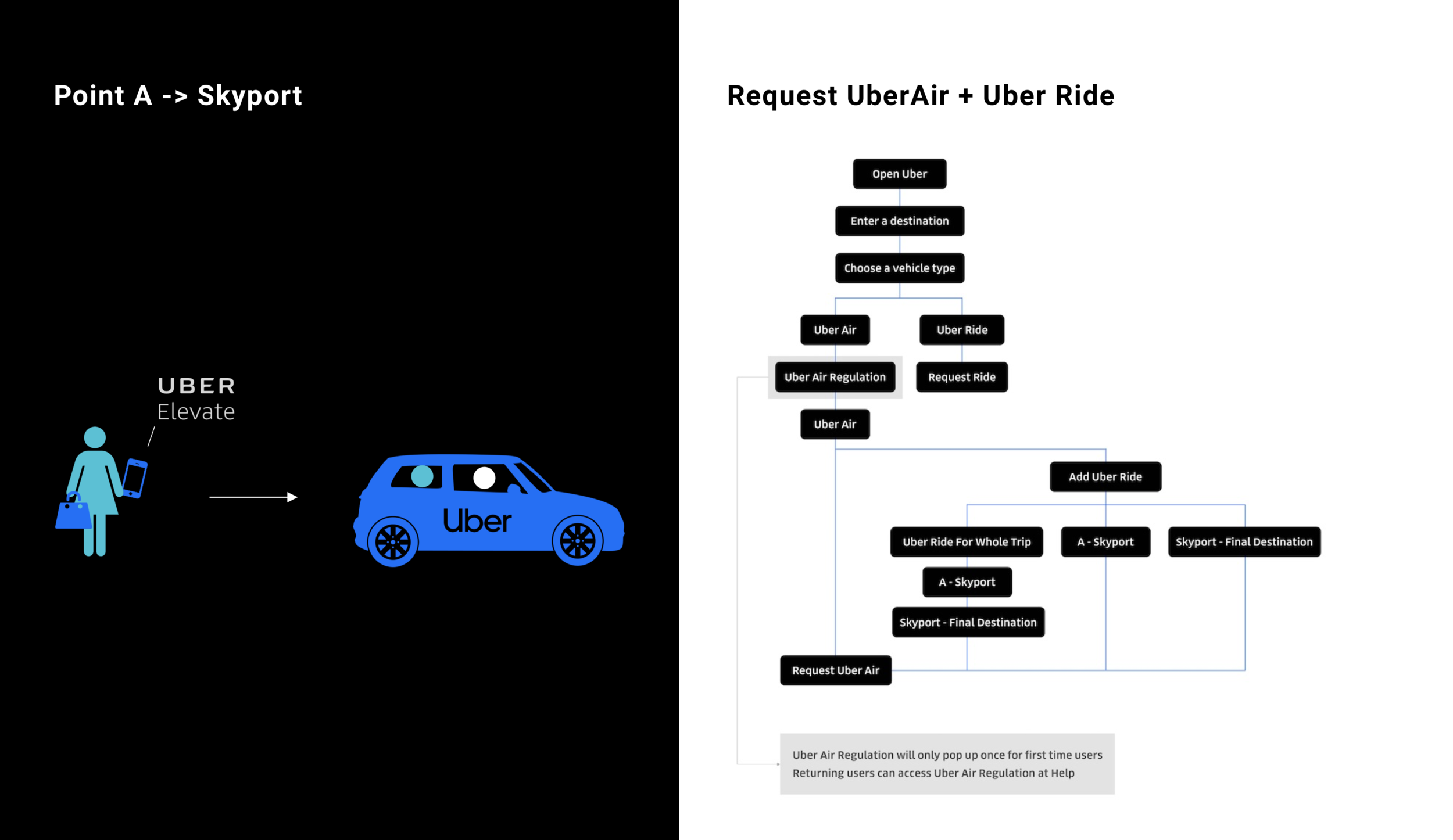
Request Uberair
For the first time users who request an UberAir, the app will introduce the UberAir terms and conditions. Users then have the option to add Uber ground transportation to and from the Skyport and their final destinations.
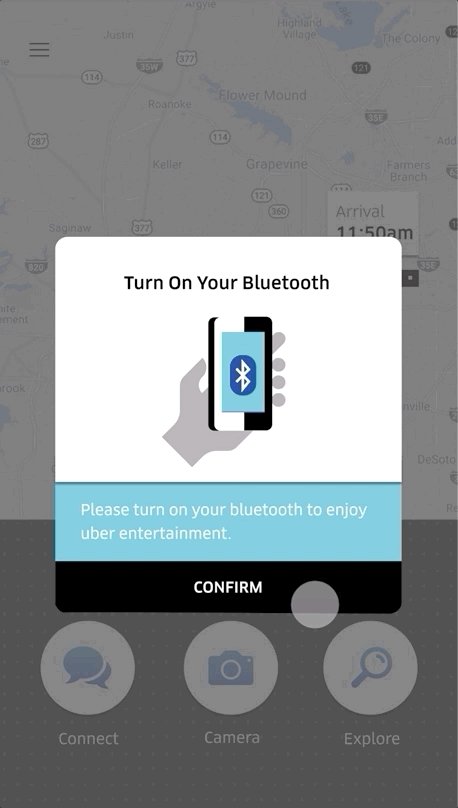
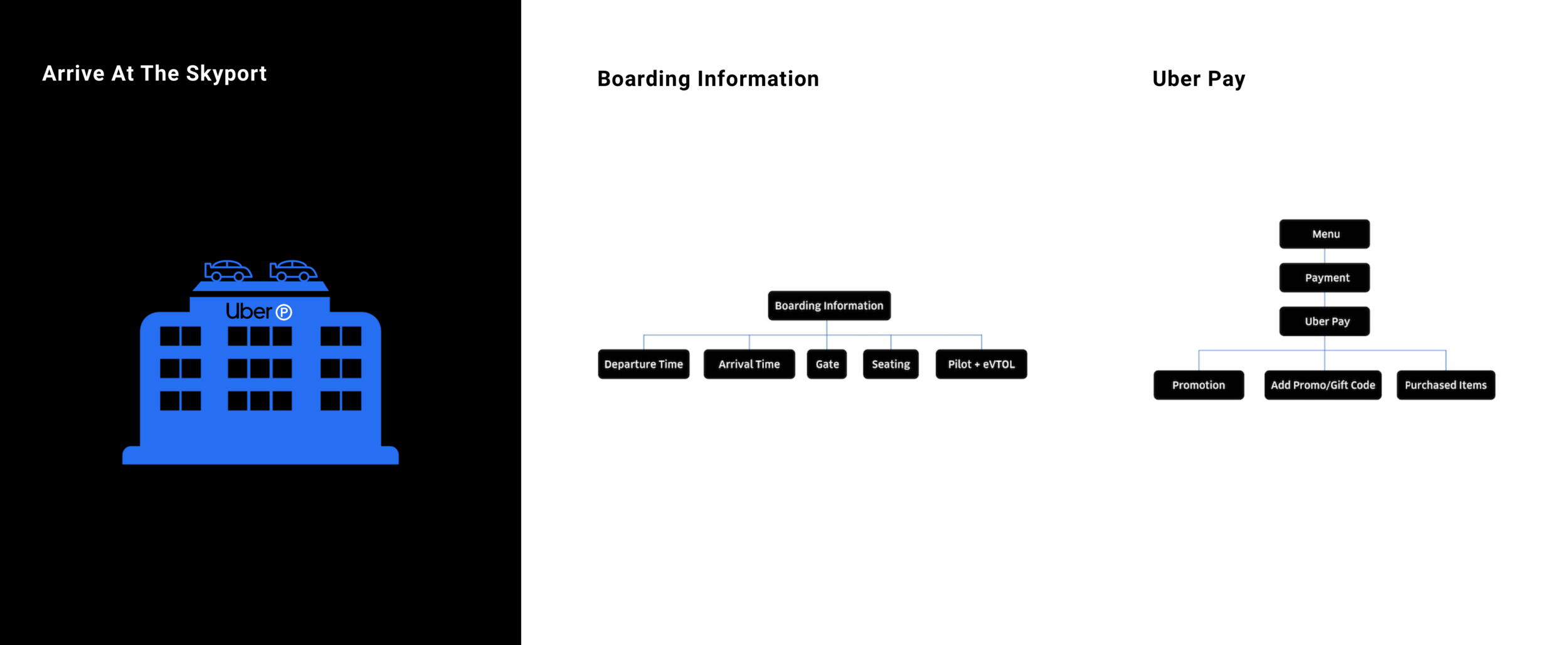
Skyport Notification
Users will receive a notification once they arrived at the Skyport. Turning on Bluetooth allows users to have a seamless experience through Uber pay, check-in-less boarding and others.
Uber Pay
Users can grab and go at the Uber Store with Uber Pay.
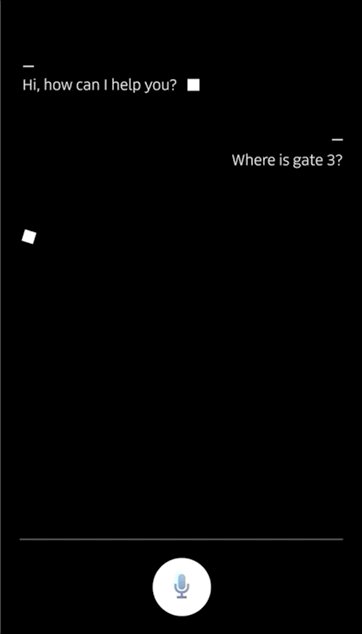
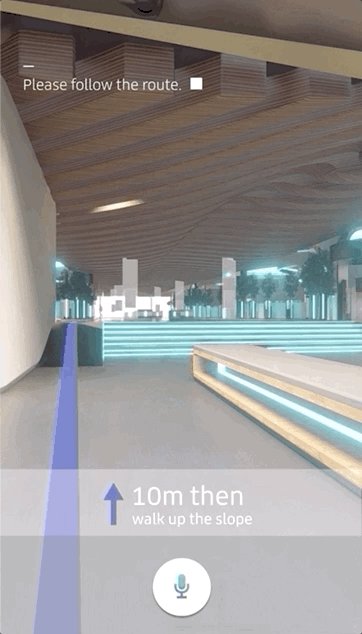
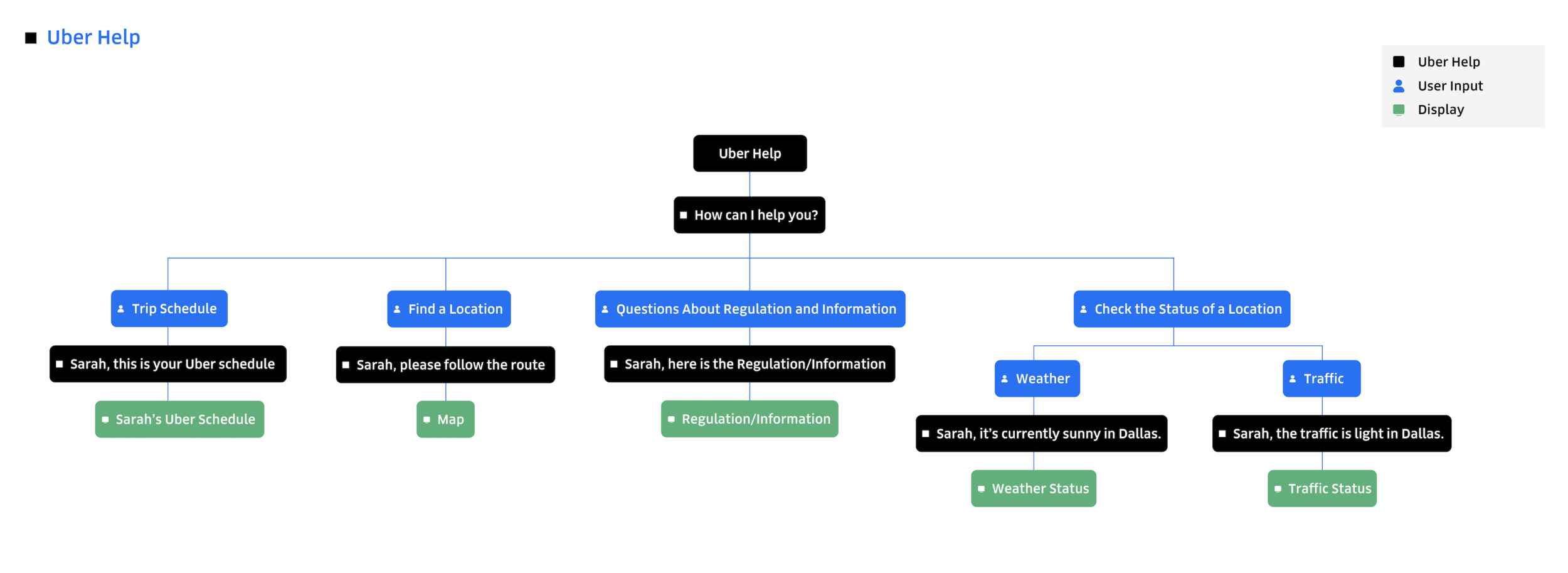
Uber Help
Users can tap on Uber Help and ask any questions through voice commands.
Boarding Information
Users can see their boarding information and assigned seat.
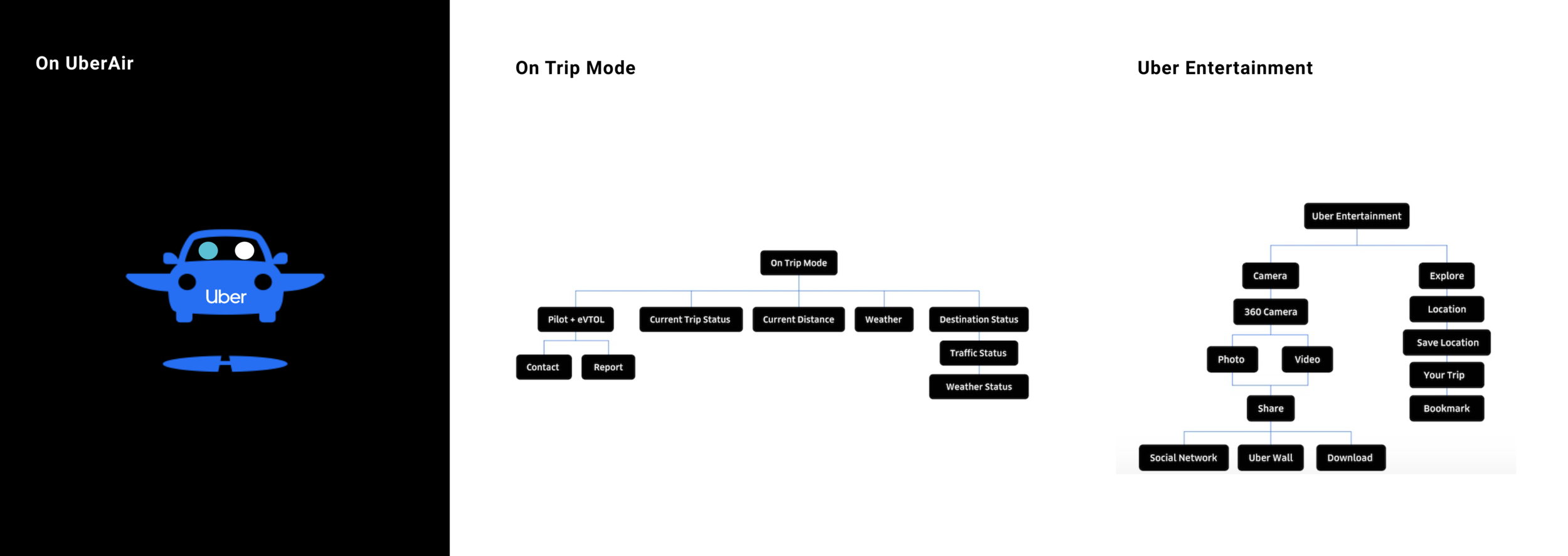
On Trip Mode
Users can view the destination’s weather and traffic status.
Map Views
Users can switch map views by swiping left on the map.
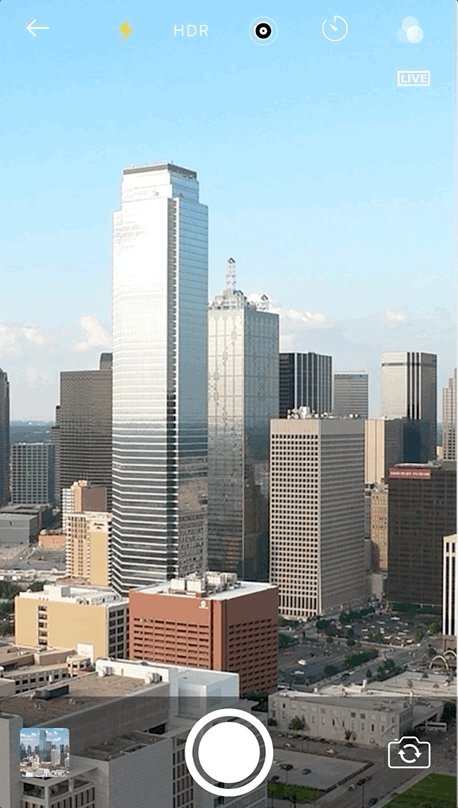
360 Degree Camera
Users can take pictures or videos during their ride with a 360° camera that is attached to the bottom of the UberAir (eVTOL).
Explore
Users can explore locations around them while they are on UberAir through the 360 camera. They can bookmark the locations for future trips.
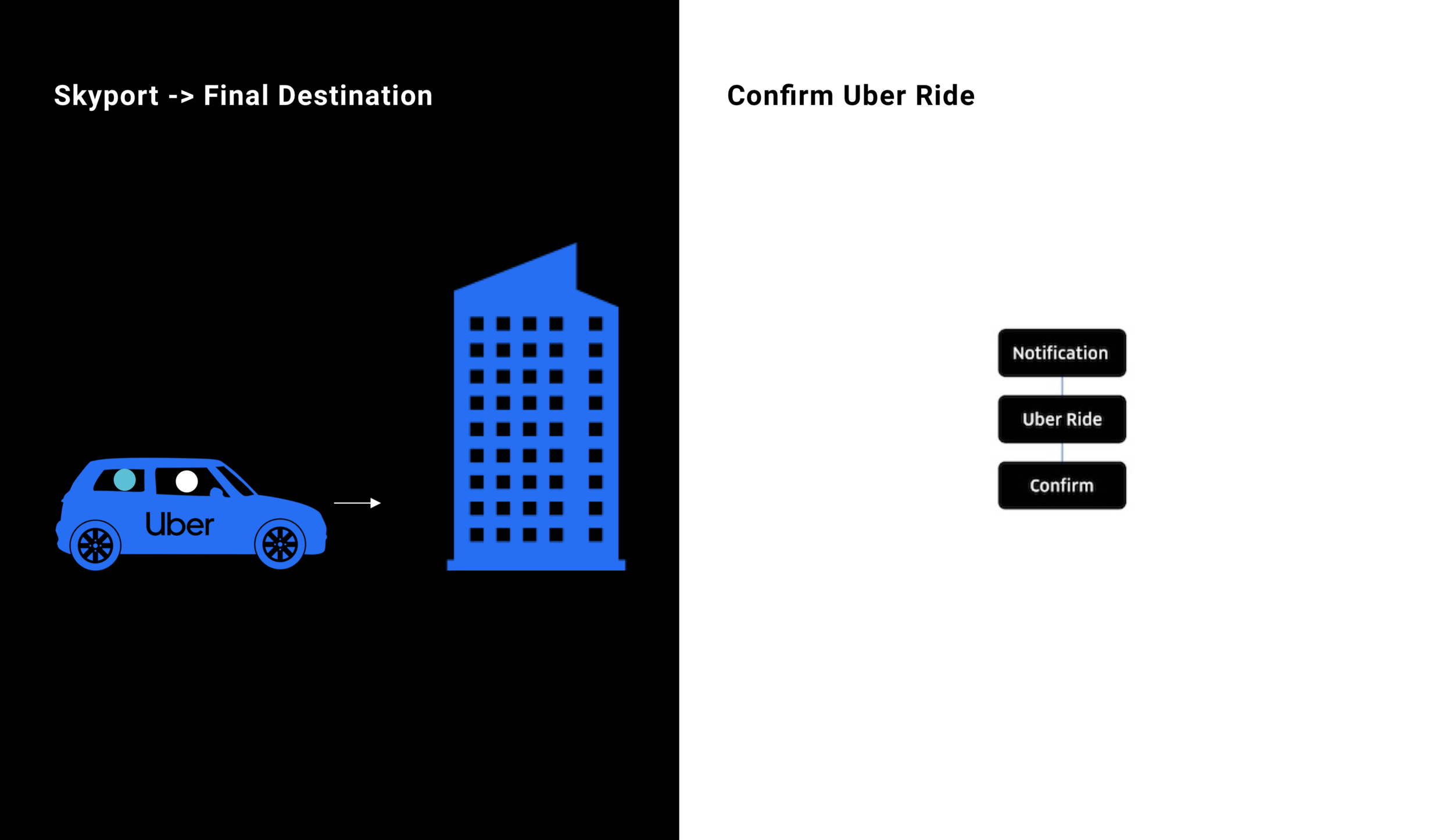
Confirm Uber Pickup
Once users arrive at the Skyport, they can confirm their pick up to their final destination whenever they are ready.
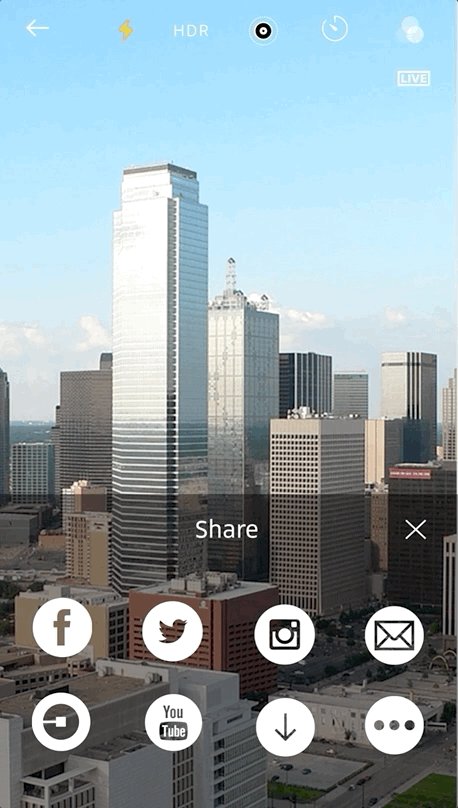
Uber Wall
Share the sky experience on Uber Air with others in Skyport.
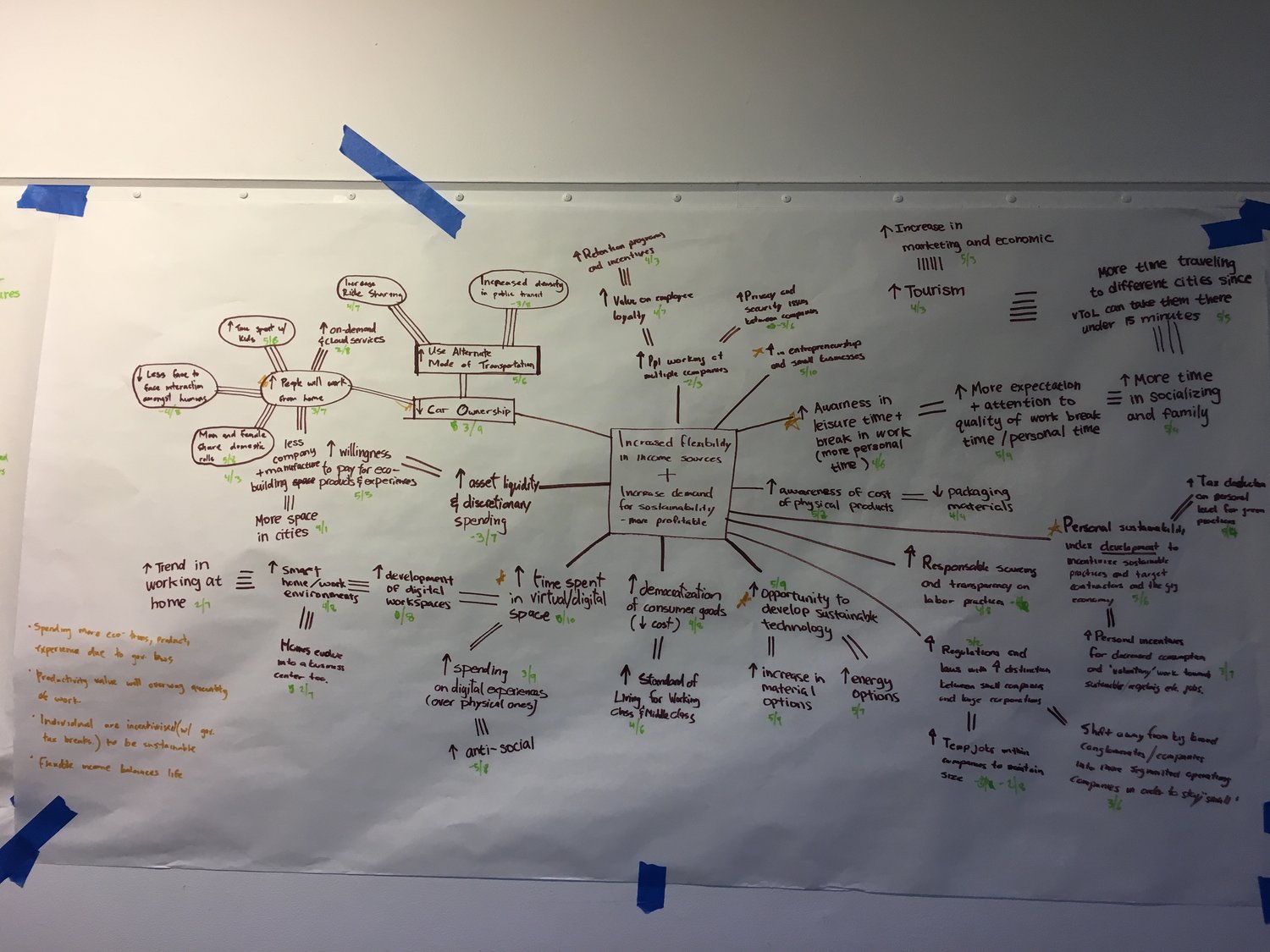
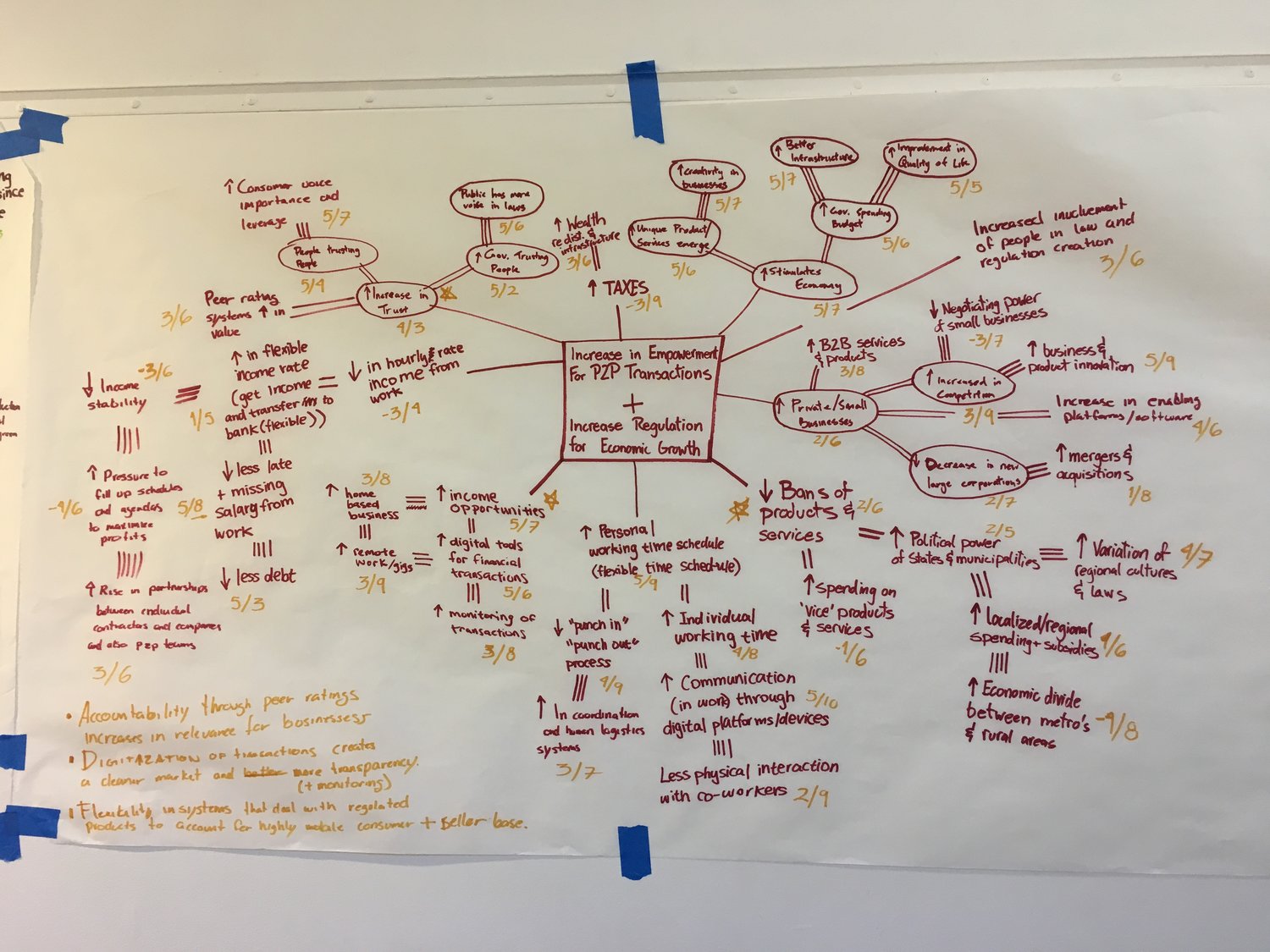
How did we design for the future?
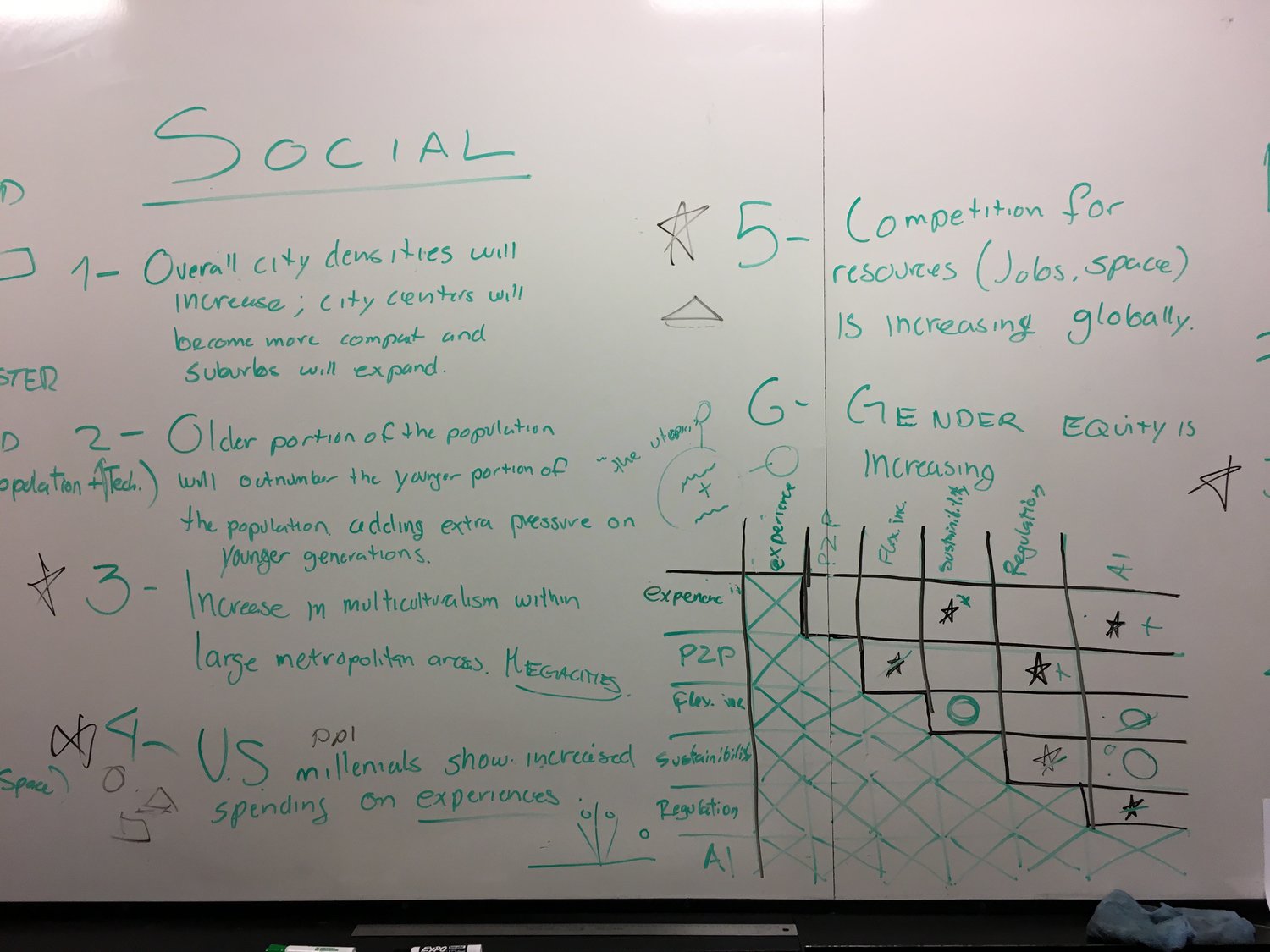
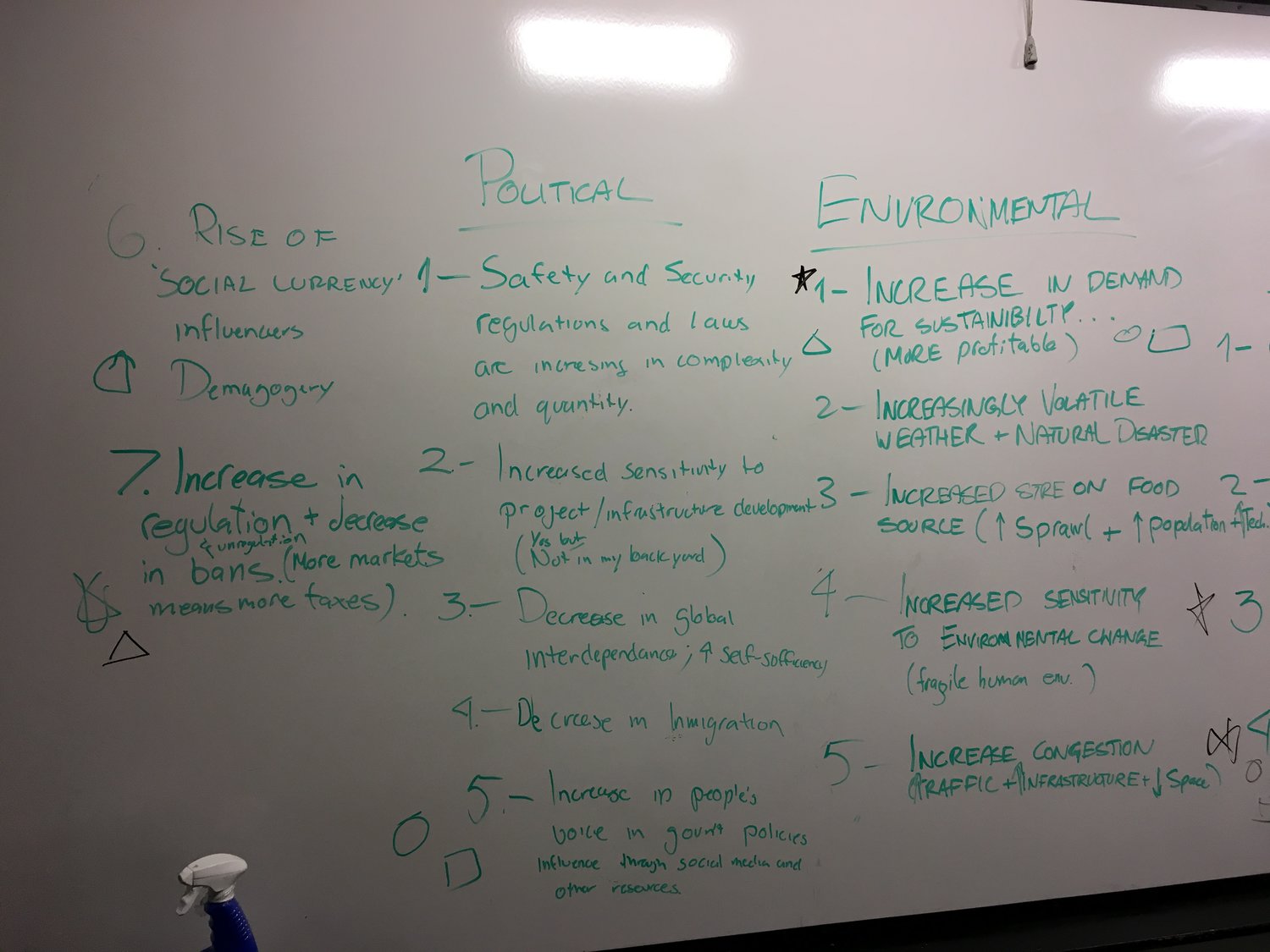
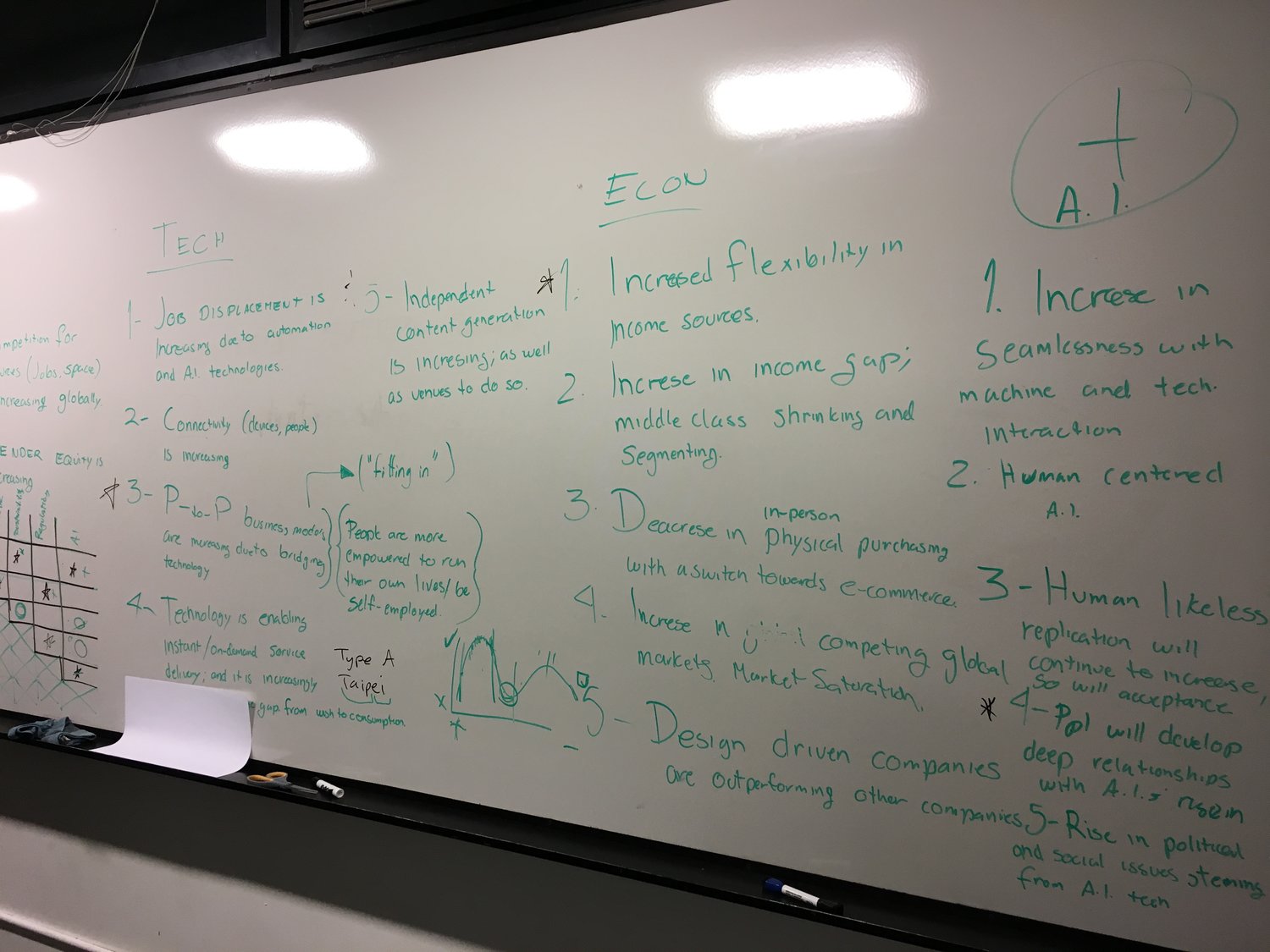
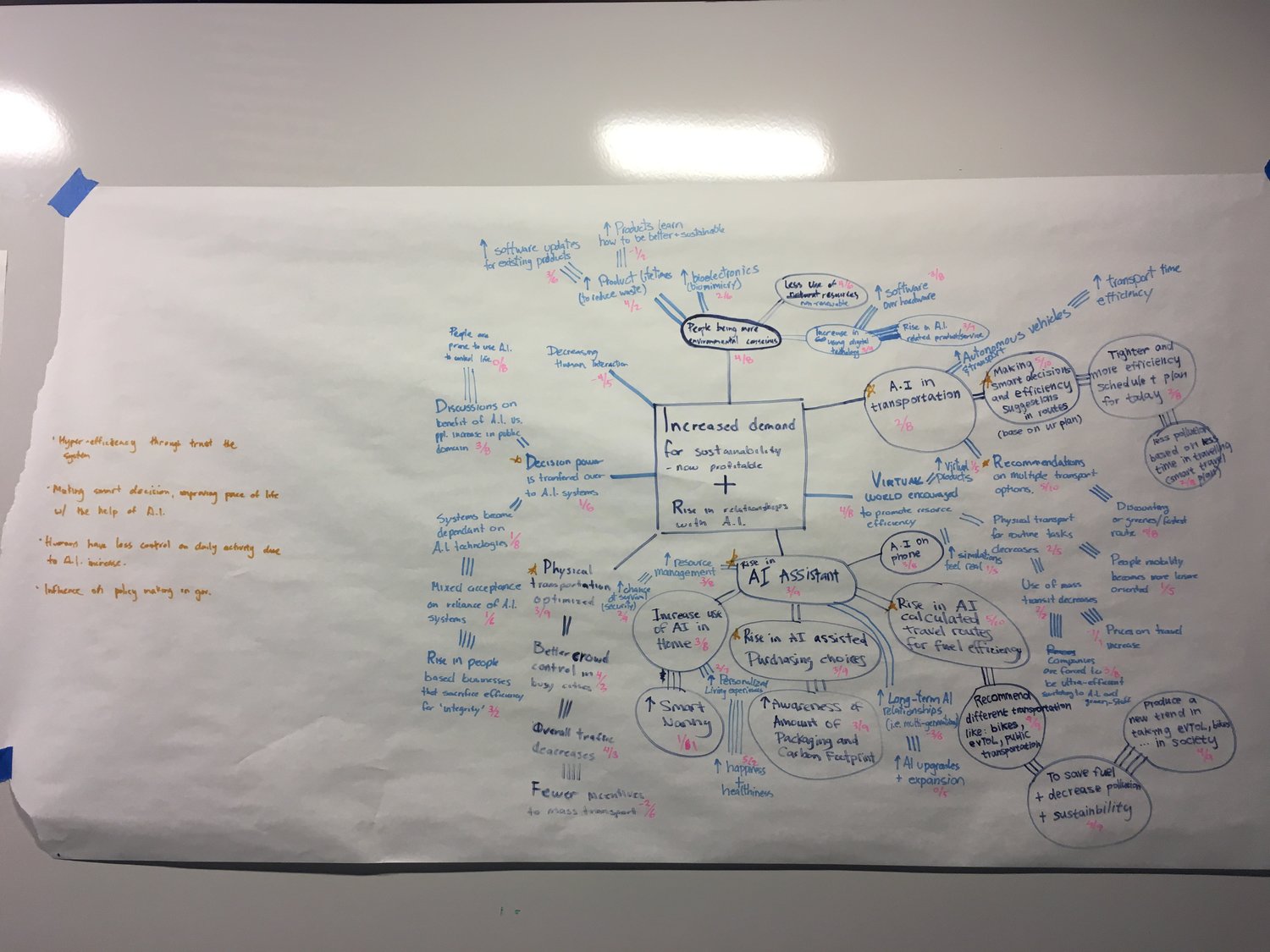
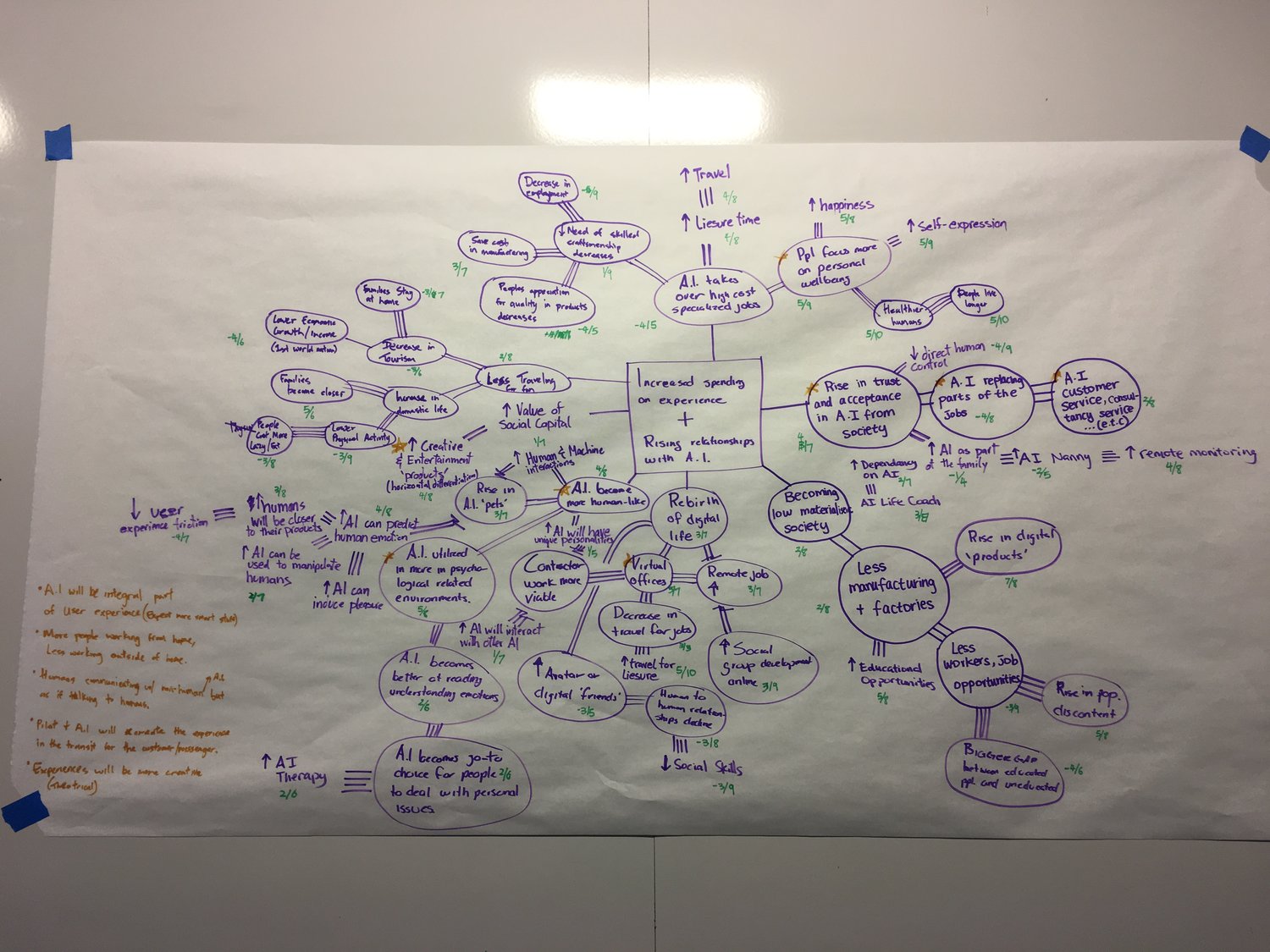
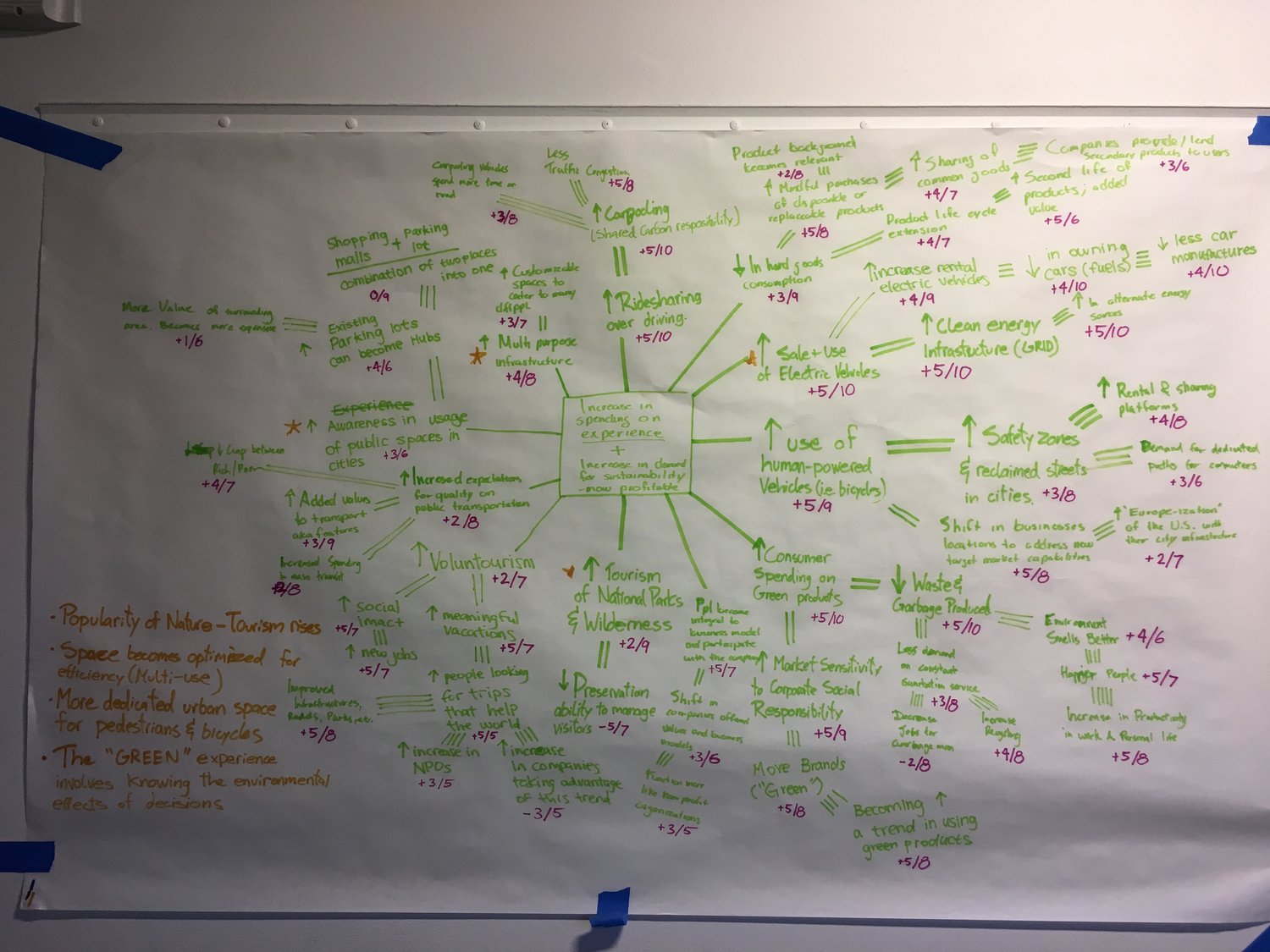
Understand the Future Trends
To help us design the future, we need to understand future trends through STEEP.








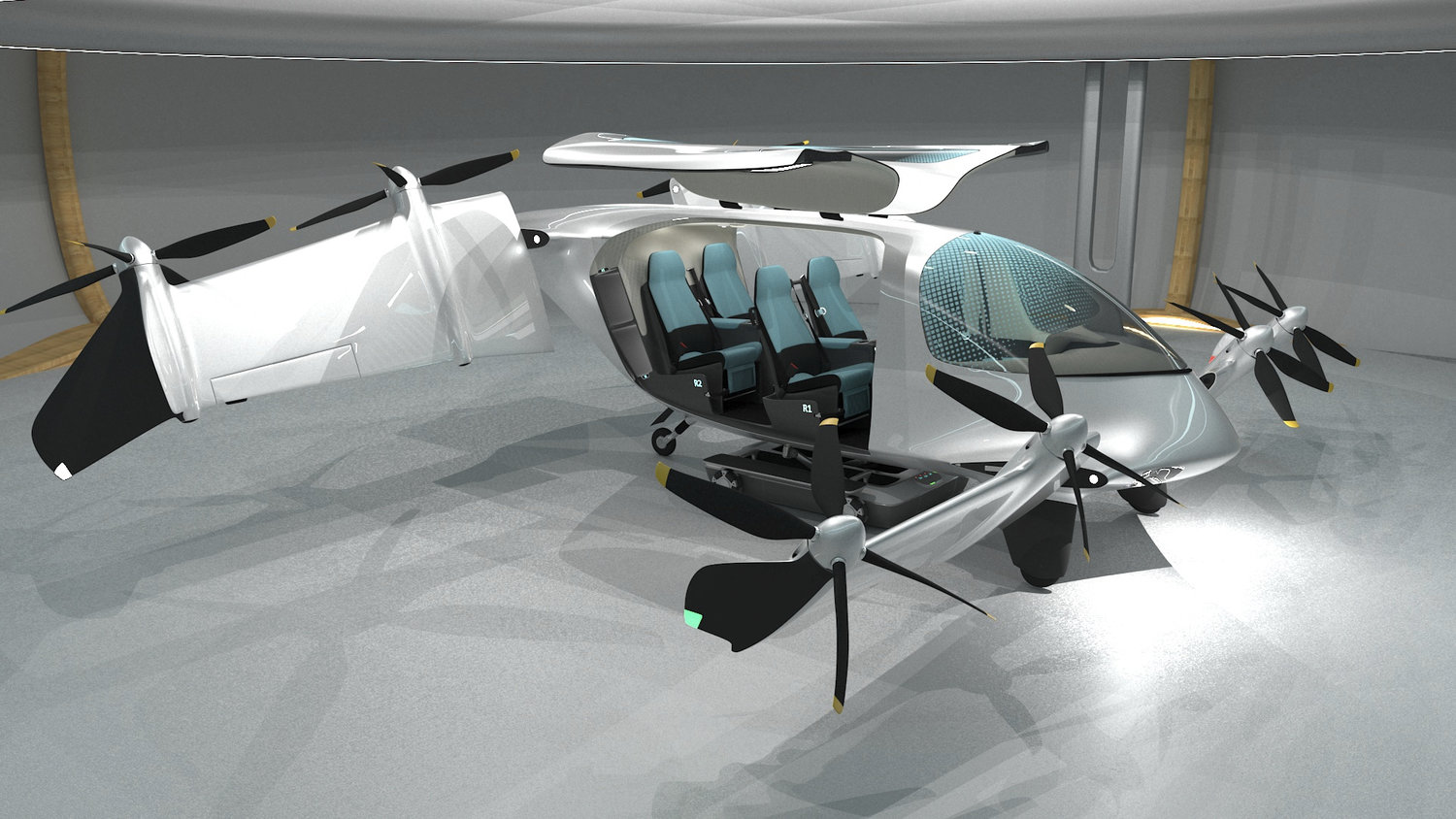
Mock Up eVTOL aircraft Experience
We need to understand what is it like to be in a real size eVTOL aircraft. As a team, we built a real size tilt-wing aircraft with cardboards.
Key Findings
We tested several seating arrangements to see what are the best options for passengers to egress the vehicle.
We discovered the spacing inside the eVTOL aircraft is small and compact.
Passengers are too close to one another, no place to put their carry on luggage, and no space for monitor display.
Experience Flying Above LA
Key Findings
Capture the city view
Rediscovered LA
It was very compact inside the small aircraft
We would like to know where we are, flight status, weather conditions, etc.
Ideation
Developed new features based on the research provided from Uber, findings from STEEPX, eVTOL mock up, and flying experience on the small aircraft.
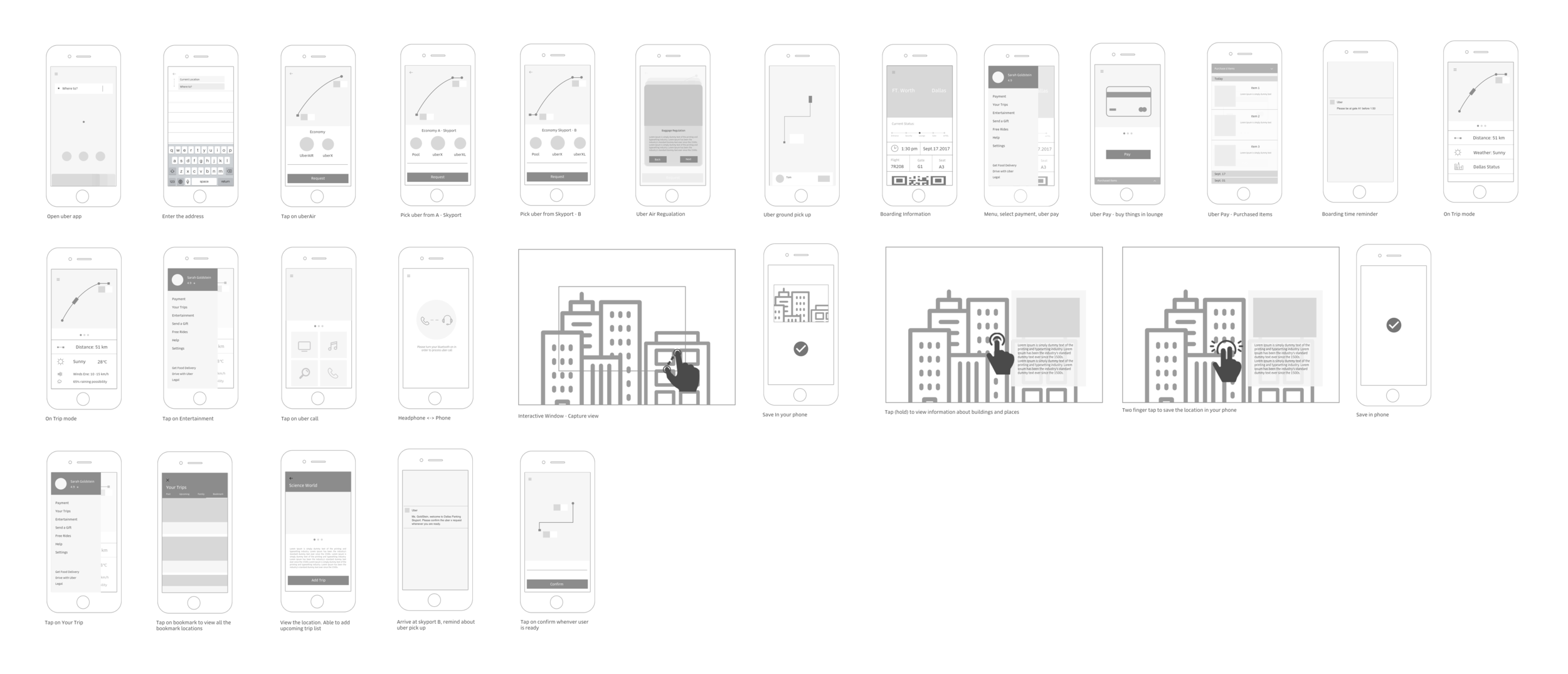
User Flow and Task Breakdown
This help us to understand how users commute from point A to point B with Uber mobile application.





Mid - High Fidelity Wireframes
Based on the Uber Elevate design team feedback, I iterated on the feature, design, and user flow of the Uber application.


Why Uber Entertainment?
Business and tourist commuters wants to commute pleasantly
Through STEEPX activity, we know that both tourism and social influence will continue to increase in the future.
From the flight experience, we learned that many of us like to take pictures of the city views. Also, we rediscovered LA while we were above the sky.
Based on these findings, how can we leverage the sky experience with UberAir? We want our users to interact with the city differently.
Pivot: Design Decision
Initial Idea: Uber Entertainment Smart Glass
Capture photos and videos through the smart glass.
Explore the city by tapping on the location to learn more. Double-tap to bookmark the location.
After the critique with Uber Elevate team, smart glass is too expensive and heavy for eVTOL to carry it around.
Final Concept: Uber Entertainment 360 Camera
I discovered that a 360 camera can replace a smart glass because it’s affordable and light enough for eVTOL to carry it around in the air. The 360 camera will be attached at the bottom of the eVTOL aircraft. Users can link their phone to the 360 camera through Bluetooth and take pictures or videos of the city view without getting block by the wings.
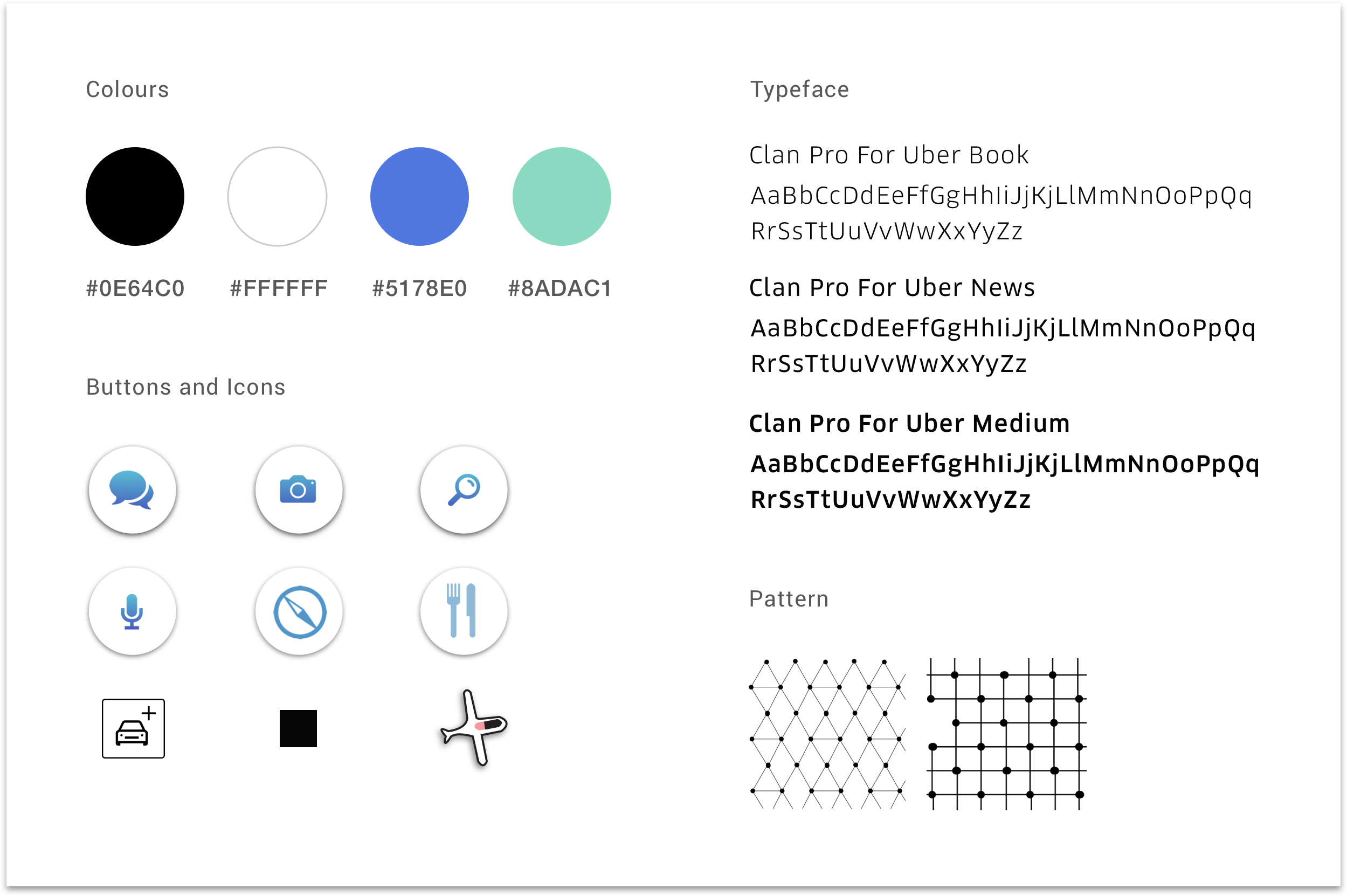
Visual Design
We developed a visual language for Uber Elevate. We wanted something that felt composed, confident, life-improving, and connected.



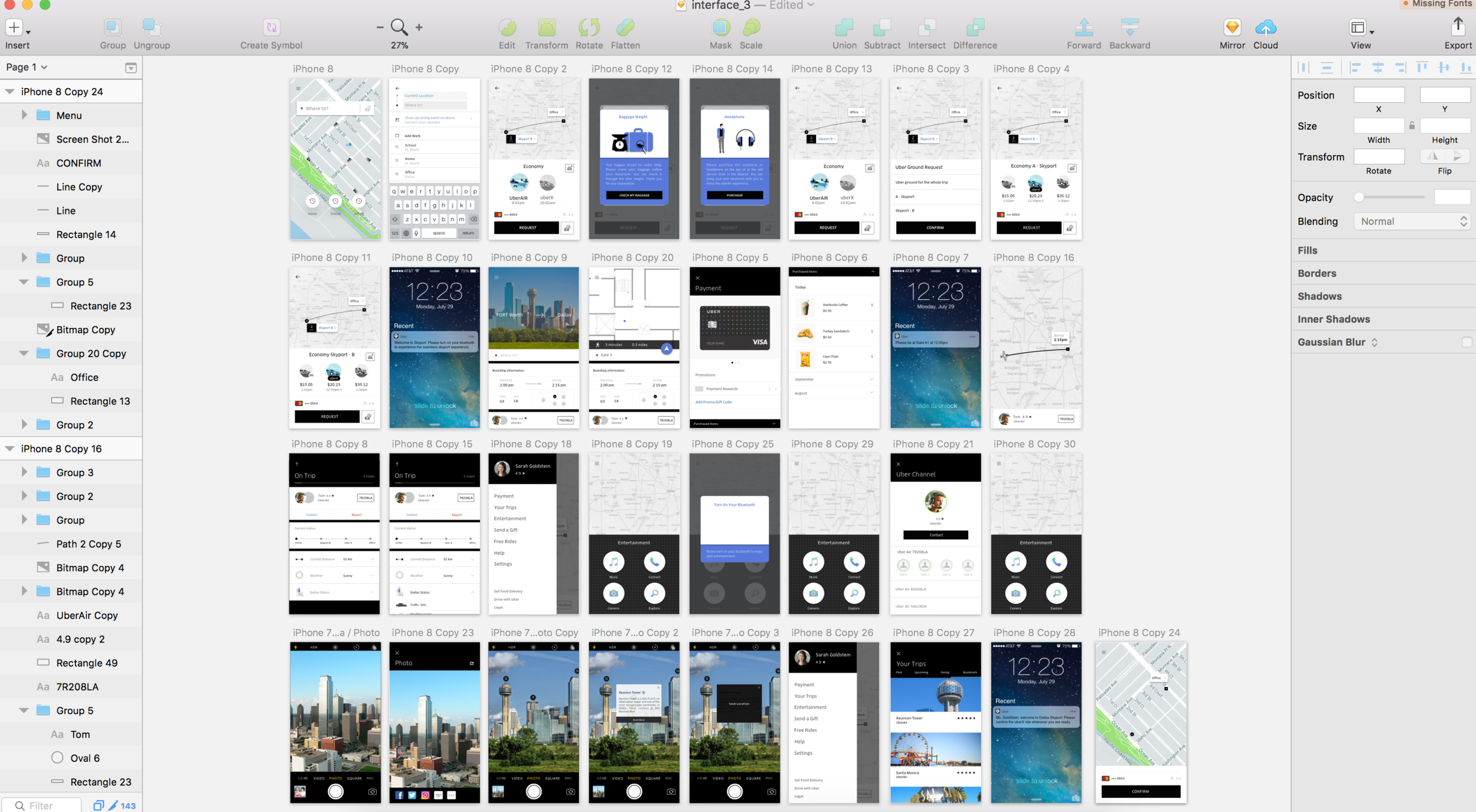
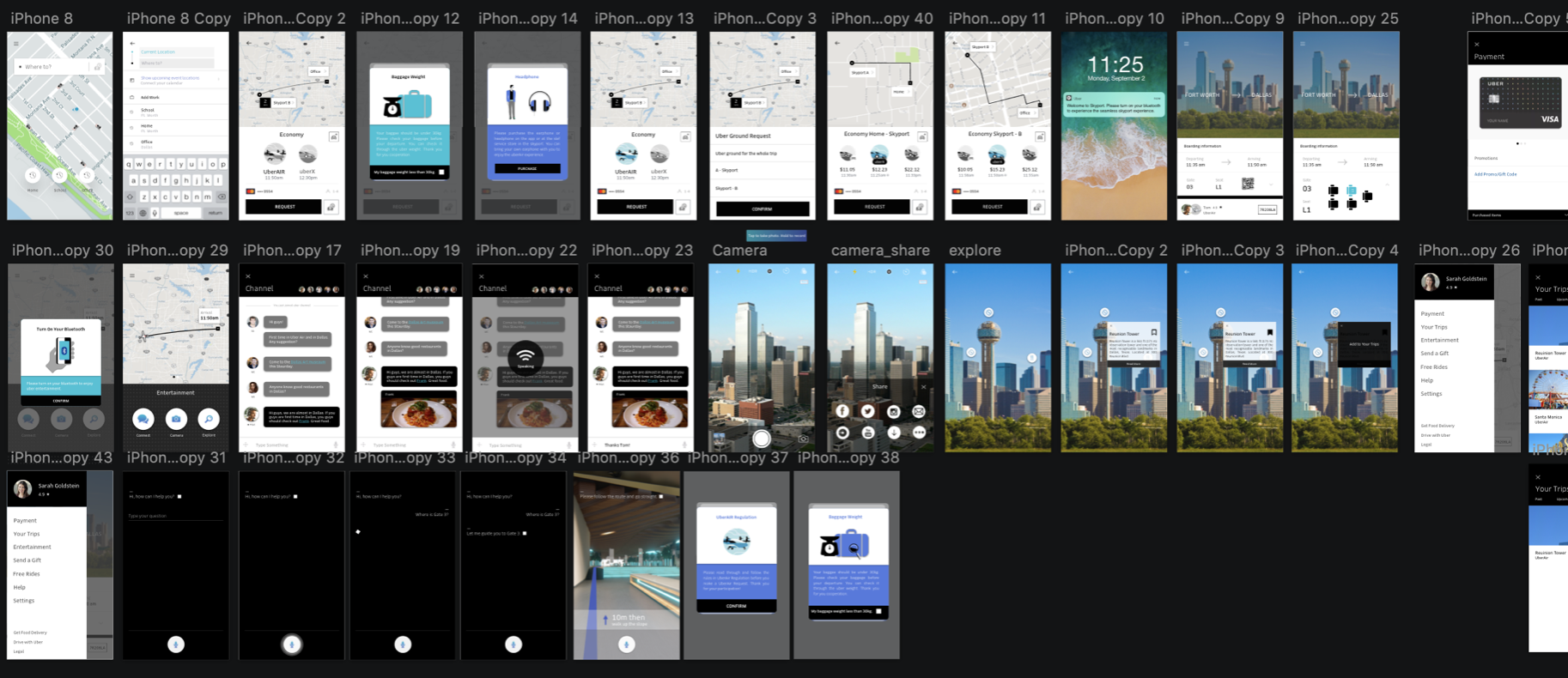
Interface Design Process